Como criar botões em flash online
Nesta matéria veremos como criar um botão em flash pela Internet utilizando um serviço intuitivo e gratuito.
Se você deseja desenvolver o seu próprio botão rapidamente e gratuitamente para colocar no seu site, blog ou onde desejar, acompanhe o tutorial sobre como criar botões em flash online.
Utilizando sites específicos que fazem o serviço para você, não terá a necessidade de instalar programas no computador, a criação com geradores de botões se torna mais simples e rápida.
Criando um botão no Flash Button Maker
O Site Flash Button Maker é um serviço online para a criação de botões em Flash (SWF) que disponibiliza diversas opções de configurações.
Embora pareça simples, este serviço disponibiliza um gerador de código HTML para que seja possível colocar o botão depois de criado em uma página de Internet com bastante facilidade.
Leia também: serviços para criar botões pela Internet
Instruções:
Já dentro do serviço, desça a página até a alternativa “Options” e digite o texto do botão em flash no campo “Text”.
Agora, na opção “URL” digite o endereço do botão para que a página de Internet seja aberta ao selecioná-lo.
Depois de personalizar o botão, será permitido escolher um dos modelos disponíveis e que podem ser de diferentes cores e estilos. Faça isso facilmente selecionando um dos modelos.
Quando terminar, selecione a opção “Generate” para que seja permitido visualizar o botão gerado. Agora que terminou, basta copiar o código html e colocá-lo no site ou blog de sua escolha.
Crie botões em HTML e CSS no Button Factory

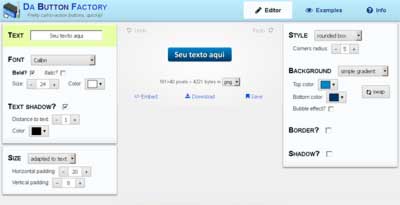
Quem deseja criar botões personalizados em html pode conhecer o serviço gratuito Da Button Factory que disponibiliza um gerador CSS com total personalização de textos, cores e formas.
Instruções:
Depois de acessar a página do serviço, poderá começar a personalização digitando o texto do botão no campo “Text”. Além disso, utilizando o menu lateral esquerdo, poderá alterar a fonte, sombreamento e tamanho da imagem.
Agora, utilize o menu lateral direito para terminar de configurá-lo. Podemos alterar o estilo criando um botão retangular, oval ou arredondado.
Depois de fazer isso, basta modificar as opções de fundo utilizando a alternativa “Background” e, em seguida, poderá marcar ou desmarcar as opções de borda e sombreamento.
Quando terminar, poderá visualizar o resultado e salvar a imagem nos formatos PNG, JPEG, GIF ou ICO ou salvar as declarações CSS do estilo do botão.
