HTML5 Maker: como fazer animações e apresentações online
Neste artigo, vamos conhecer um serviço bastante útil para criar animações HTML5 online, tudo pode ser feito utilizando um navegador de Internet, sem a necessidade de ter conhecimentos avançados e afinidade com programas para desenvolvimento web.
Embora o HTML5 sozinho não faça nenhuma animação, pois é apenas uma linguagem de marcação, você pode utilizar um serviço que combina diferentes linguagens para desenvolver apresentações leves, amigáveis, responsivas e compatíveis com os principais navegadores.
Conheça o HTML5 Maker, um serviço disponível online que fornece uma ferramenta para a criação de slides com conteúdo interativo e responsivo, usando HTML, HTML5 , CSS e JavaScript.
Leia também: como usar o Prezi para criar animações.
Crie animações e apresentações online no HTML5 Maker
Através do serviço HTML5 Maker, você poderá construir banners, slideshows, apresentações e qualquer outro tipo de animação que a sua criatividade permitir desenvolver.
Mesmo não sendo possível utilizar o serviço HTML5 Maker em idioma português a ferramenta é bastante intuitiva e pode ajudar a alcançar resultados extremamente satisfatórios.
Quando terminar, poderá adicionar o resultado obtido em seu site ou blog ou na sua rede social favorita, como por exemplo no Tumblr ou Facebook ou simplesmente apresente no trabalho ou escola.
Fazer uma conta no HTML5 Maker
Para começar a desenvolver os seus projetos no serviço, será permitido criar uma conta no HTML5 Maker. Quando a conta é criada, você poderá salvar o seu trabalho para editá-lo posteriormente, fazer download do resultado e alterações se achar necessário.
Se inscrever no serviço é bastante simples, basta selecionar a alternativa “Sign up”, escolher o plano que melhor se adapte as sua necessidades, inclusive um completamente gratuito, com algumas limitações e, em seguida será possível realizar o seu cadastro e confirmar a conta.
No entanto, você pode fazer a sua animação utilizando a ferramenta sem inscrever-se para uma nova conta, basta visitar o site HTML5 Maker e, em seguida, selecionar a opção “Create Animation”, disponível no menu superior do serviço.
Criar animações e apresentações de slides
Se você se inscreveu no serviço, selecione a opção “Sign In” para entrar na sua conta, basta fornecer os seus dados de acesso. Agora selecione a opção “Create Animation” para ter acesso ao gerador de animações HTML5.
Se você não se inscreveu, basta entrar na opção “Create Animation”, disponível na barra de ferramentas superior do serviço. Abre-se então uma nova página onde podemos utilizar o editor de animações do HTML5 Maker.
Adicionando slides, textos e imagens
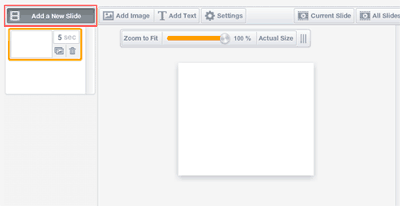
Utilize as diferentes ferramentas do editor para elaborar a sua apresentação multimídia utilizando a barra de ferramentas, disponível na parte superior da tela, podemos criar um novo projeto, visualizar o resultado e salvar todo o trabalho feito.
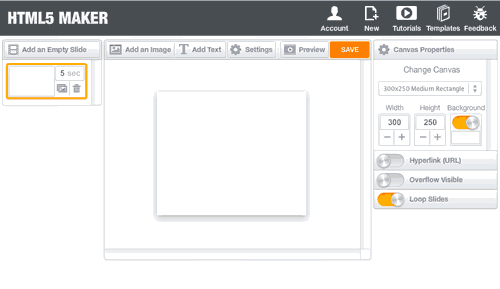
 Basicamente, o editor é separado em uma interface de três colunas onde os slides estão disponíveis à esquerda, a exibição do conteúdo criado está no meio e na coluna da direita encontramos todas as propriedades do elemento que poderá ser editado.
Basicamente, o editor é separado em uma interface de três colunas onde os slides estão disponíveis à esquerda, a exibição do conteúdo criado está no meio e na coluna da direita encontramos todas as propriedades do elemento que poderá ser editado.
Adicionando Slides
Se você já usou antes um editor de apresentações como o PowerPoint, HTML5Maker funciona de forma bastante semelhante. Selecione a opção “Add a New Slide” para adicionar um novo slide ao seu projeto. Utilizando as opções disponíveis ao lado de cada slide você poderá duplicar, excluir, definir a duração, bem como definir o tempo de sobreposição entre as animações.
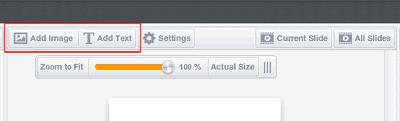
Adicionado Texto e Imagens
Você também pode adicionar textos e imagens nos seus slides. Para fazer isso, selecione a alternativa “Add Image”, para inserir imagens ou selecione a alternativa “Add Text” para inserir um texto. Ao utilizar uma das alternativas, abre-se uma nova janela com diferentes opções.
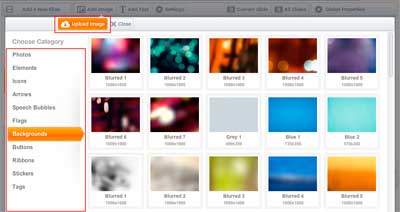
Imagens – Ao selecionar a alternativa “Upload Image”, as imagens podem ser enviadas para o serviço. Além disso, você poderá utilizar diferentes gráficos que estão disponíveis no editor gratuitamente. Utilizando a barra de ferramentas lateral esquerda, podemos adicionar ícones, botões, fundos, fotos e muito mais.
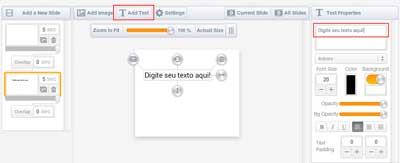
Texto – Selecione a opção “Add Text” para inserir uma caixa de texto no slide. Você pode posicionar e mudar o texto diretamente do slide, ou utilizar as opções avançadas através da barra inferior e lateral direita do editor. Escolha uma fonte, tamanho da fonte ou cor, altere o fundo do texto de acordo com as suas preferências.
Modelos de Slides do HTML5 Maker
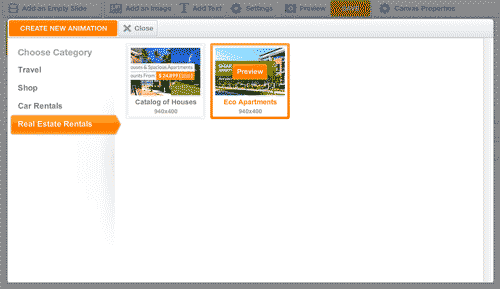
Outra característica interessante que a ferramenta oferece é a criação de slides à partir dos diversos modelos prontos e oferecidos gratuitamente pelo serviço. Faça isso ao escolher a opção “Template”, disponível no menu superior da página inicial do HTML5 Maker.
Já com template escolhido, o editor será aberto onde será permitido fazer as alterações necessárias para que o conteúdo multimídia fique de acordo com as necessidades do seu novo projeto.
Salvar, visualizar e publicar
Antes de salvar a sua apresentação, HTML5Maker disponibiliza duas opções de visualização. Você pode pré-visualizar o slide atual ou visualizar toda a sua animação.
Quando terminar, selecione o botão “Publish” no canto superior direito do serviço e, em seguida, você poderá salvar sua animação como HTML5 ou exportar para um arquivo de GIF animado. A animação pode ser encontrada a partir do painel de usuário. Você também pode encontrar mais opções lá para incorporar ou compartilhar sua animação.
Dicas e informações adicionais
- Monte itens animados em HTML5, CSS e JavaScript facilmente, a interface do serviço é bastante intuitiva, as funções podem ser encontradas rapidamente, o editor funciona com o sistema de arrastar e soltar.
- Para salvar o seu projeto, você terá que abrir uma conta no HTML5 Maker primeiro, fazendo isso você também poderá escolher diferentes formatos para publicar a sua apresentação, JavaScript, HTML5 ou Flash, escolha o formato que melhor se adapte as suas necessidades.
Agora que você terminou de aprender como usar o HTML5 Maker, poderá conhecer outro serviço semelhante. Conheça o PowToon para fazer apresentações animadas online.